Рекомендую мастер классы по дизайну от Павла Лебедева, отличная работа, мне очень понравилось. Решил для себя законспектировать, чтобы осталось в голове.
Содержание
1. Выделение важного, как расставить акценты
1.1. Два режима изучения макетов:
- Режим захвата изображения
- Режим чтения
Стандартное изучение макета F-паттерн слева направо и вниз.
1.2. Как захватить внимание пользователя
Там где нет якорных объектов, сложно сконцентрировать внимание.
1.3. Как проверить, что является якорным объектом
Есть очень хорошая техника:
- Закройте глаза, откройте глаза
- Следите, как вы считываете макет
- Что вы видите в первую очередь
1.4. Порядок считывания макетов
Когда персонаж смотрит на зрителя, зритель смотрит на персонаж. Когда персонаж смотрит на текст, то и зритель смотрит на текст.
Сначала ты посмотрел сюда, а потом сюда. В большом круге в центре первая надпись, а ниже следующая. Мы прочитали на автомате так как было задумано автором.
1.5. Как управлять вниманием пользователя
Как это работает:
- То что контрастнее мы воспринимаем в первую очередь
- Мы воспринимаем картинку как 3D объем
- Что ближе, то опаснее, что в фокусе воспринимаем в первую очередь
- Считываем слева направо сверху вниз
1.6. Как проверить, порядок считывания элементов в макете
- Выпишите в каком порядке должен считываться макет
- Посмотрите на макет, выпишите в каком порядке вы видите на макете
- Попросите других сделать то же самое, и запишите
1.7. Контрасты и акценты. Как управлять вниманием.
- Контраст цветом (желтый с черным самые контрастные цвета)
- Контраст светотени
- Контраст детализацией и резкостью
- Глаза привлекают внимание в первую очередь и отвлекают от всего остального
1.8. Как проверить контрасты и акценты в макетах
Способ 1. Обесцветить
- Какие акценты бросаются в глаза в первую очередь? Это то, что увидит в первую очередь ваш зритель.
- Где сливаются объекты? Там надо добавить контраста.
- Какой порядок считывания макета? Именно так его будут видеть другие.
Способ 2. Размытие
- Какие акценты бросаются в глаза в первую очередь? Это то, что увидит в первую очередь ваш зритель.
- Где сливаются объекты? Там модульная сетка пробилась.
- Какая тональность вашего макета? Теплая, холодная? Это то, чего вы хотели добиться?
Проверка контрастов и акцентов
- Следите, как вы считываете макеты
- Eye tracking тесты
- Прототип или эскиз
1.9. Как выделить объект в дизайн-макете
Техника «Небоскребы в пустыне»
Волшебное преобразование заголовка
Секрет того, чтобы текст выглядел красиво и уместно, заключается в применении контраста. Например, вы можете сделать его больше, но при этом тоньше.
Я думаю, что дизайн текста — это одна из самых сложных частей в создании красивого интерфейса. Но отнюдь не из-за недостатка возможных вариантов. Если вы уже закончили начальную школу, то наверняка знакомы со всеми способами для выделения текста.
Берем заголовок: 1) увеличиваем расстояние от заголовка до абзаца, 2) делаем размер побольше, 3) делаем плотность шрифта побольше (жирность), 4) добавляем контрастность, 5) меняем шрифт, 6) добавляем курсив, 7) меняем межбуквенный интервал, 8) делаем прописные буквы, 9) добавляем цвет …
Когда надо было остановиться?
То есть на самом деле выделений надо было меньше, для того чтобы выделить заголовок.
Вот здесь и включаем технику Павла Лебедева «Технику небоскребов».
Достаточно было остановиться на втором пункте.
Берем экран, делим его на две части и переворачиваем.
Для того, чтобы выделить какой то элемент среди всего остального, вам достаточно 2-х этажей и не нужно городить небоскреб.
Теперь посмотрим, что может быть этими этажами. То есть, чем можно выделять или утапливать?
- Размер (текст можно сделать больше или меньше)
- Цвет (можно увеличить или уменьшить контраст; яркие цвета привлекают внимание)
- Насыщенность (шрифт может быть толще или тоньше)
- Прописные буквы (текст можно набрать строчными буквами или прписными)
- Курсив
- Разрядка (или трекинг)
- Поля (технически они не относятся к самому тексту, но могут применяться для привлечения внимания, поэтому тоже включены в этот список)
Применяем технику «Небоскребы в пустыне»
- Сносим все, что было построено
- Уменьшаем тексты и объекты так, чтобы остались поля
- Поля расстояния, чтобы сгруппировать или выделить
- Если этого недостаточно, используем контраст размером или светотенью
- Если этого недостаточно, используем другие контрасты
Иногда можно делать так: Слово, на котором делается акцент — утоплено.
Теперь вы знаете как выделять важные объекты у вас на макете и как вообще работать с важным и не важным.
2. Графические стили. Как сделать единообразие стиля в дизайне
2.1. Стилистика макетов
Графические стили
Стиль есть, даже, если вы его не создавали
Стиль — это набор правил, которые мы устанавливаем, чтобы было единообразие.
2.2. Что составляет графический стиль
- Цвета. Не сами цвета, а соотношения цветов.
- Шрифты.
- Узоры, паттерны и графика.
- Графические приемы (контуры, штрихи, заливки)
- Правила композиции
- Тематика изображений
- Тональность
2.3. Как проверить, что макеты в одном стиле
Есть один из способов проверить, в одном ли стиле макеты. Это просто разложить вместе несколько макетов и посмотреть.
Как проверить наличие стиля
- Соберите примеры по стилю
- Определите общие правила (штриха, пятна, заливки, углы, толщины, цвета, объем, ракурс и пр.)
- Посмотрите на макеты вместе
Есть логотип, а есть стиль. Логотип не всегда носитель фирменного стиля.
2.4. История развития графических стилей
Стиль — Технология, Дух времени, Философия
2.5. Как следить за трендами в дизайне
usepanda.com, TheFwa.com, awwards.com, logolounge.com, Hot-dogital.ru, pinterest.com (примеры дизайнов сайтов)
3. Дизайн без дизайнера. Инструменты которые ускоряют работу
3.1. Конструкторы дизайна
Canva.com, Logaster.ru, Picktochart.com, Infogr.am, ridero.ru
3.2. Конструкторы сайтов
Tilda.cc — помогает создать лендинг-сайт. Если много текста, то рекомендует посмотреть, очень хорошая типографика.
Flexbe.com — для бизнесменов, конструктор продающих сайтов.
wordpress.com — создаем блог за 10 минут.
webflow.com — создаем сайт за 20 минут. На выходе html верстка сайта!
readymag.com — популярный в мире.
lgenerator.ru — визуальный конструктор, не очень нравится. Слишком можно много двигать, это мешает в плане времени.
merchium.ru — создание интернет-магазина для быстрого запуска.
bmbullet.ru — совсем простой, сайты с одним экраном. Очень часто используются для хорошей конверсии. Иногда простой сайт дает большую конверсию.
3.3. Майндмэпы
Ментальная карта, один из вариантов представления данных.
prezi.com — для визуализации презентаций.
realtimeboard.com — продвинутая версия prezi, очень удобная вещь. Полноценная среда для работы. Многопользовательское использование.
xmind.net — паучки для представления информации, для структурирования информации. Это приложение для компьютера.
mindmeister.com/ru — коллективный майндмэппинг
Gooogle Play — Mindly
Если совсем не прет sociation.org/graph/ — визуализация ассоциаций к слову
3.4. Сервисы для прототипирования
balsamiq.com — быстро, удобно, хороший инструмент
figma.com — хорошая среда для создания прототипов
От себя добавлю, еще один хороший сервис https://ninjamock.com
3.5. Мокапы. Сервисы для создания мокапов
placeit.net — сервис для создания мокапов
freebiesbug.com — для создания макетов сайтов
Не нужно изобретать велосипед, все уже придумано :-)
4. Как создавать продающий дизайн. Принципы ux в графическом дизайне
4.1. Как создать продающий дизайн
Эстетика против эффективности
На самом деле дизайн не продает.
4.2. Дизайн по слоям
- Визуальный слой
- Информационный слой
- Конверсионный слой
- Смысловой слой
- Целевой слой (Пользовательские нужды и бизнес задачи)
Когда все эти слои переплетаются в макете, тогда мы получаем эффективный дизайн. Если мы правильно сделаем целевой слой, если мы правильно продумаем, кто наша целевая аудитория, что им нужно и какие у нас бизнес-задачи и что эту аудиторию движет, а что останавливает от действия. Тогда мы сможем построить следующий слой, мы понимаем какие смыслы нужно донести, дальше мы сможем сделать такие призывы к действию, которые будут влиять на конверсию, на эффективность нашего макета. Дальше мы сможем заложить туда правильную информацию. Чтобы именно нашей аудитории это было правильно и эстетично. И в итоге таким образом строится дизайн, это намного глубже, чем мы привыкли думать.
4.3. Как люди принимают решения
Схема AIDA (воронка сверху вниз) (XIX век)
- Attention — внимание
- Interest — интерес
- Desire — желание
- Action — действие
Сейчас эта схема не работает.
Сейчас эта воронка продаж выглядит следующим образом:
- Информированность
- Интерес
- Анализ
- Намерение
- Оценка
- Покупка
Дизайн это черный ящик, куда входит целевая аудитория и в результате это приводит к решению или действию или отказа от него.
Дизайн должен привести к ИКР (идеальному конечному результату).
Цель дизайна — принести пользу пользователям.
3 вопроса для создания дизайна
- Кто это смотрит?
- Какое решение он должен принять посмотрев этот дизайн?
- Что нужно знать для принятия этого решения?
3 вопроса на которые отвечает макет
- Где здесь то, что мне обещали на предыдущем шаге?
- Куда я попал (что это вообще такое)?
- Что делать то?
4.4. Как завладеть вниманием пользователя
Дизайн это упрощенная реальность.
Сколько часов в день активно работает наш мозг? Не более 2-4 часов в день. Любой мыслительный процесс это очень энергоемкое мероприятие.
В основном люди делают на автомате, не задумываясь.
Мыслетопливо сильно ограничено и нам нужно делать макет таким образом, чтобы это мыслетопливо экономить.
Нужно чтобы люди на автомате получали тот результат, который им нужен.
Пример: Какая температура будет 1 мая?
Учитывать пользовательские нужды — это критично, для того, чтобы макет был успешным.
5 олимпийских колец дизайна
- Типографика
- Модульные сетки
- Стилистика
- Порядок считывания
- Якорные объекты
5. Модульные сетки и оптические струны. Работа с пространством
5.1. Как управлять пространством слайда
Правило «внешнего и внутреннего»
Внешние поля, всегда должны быть больше, чем внутренние поля.
Цветом выделены логические блоки инфографики.
Так же можно расстоянием объединять объекты.
Родственные объекты должны быть ближе друг к другу.
Есть внешние поля, они большие, внутри меньше поля, внутри еще меньше. Это мы считываем автоматически.
Объекты еще можно соединять полосочками, линейками, соединительными линиями. Выноски вообще это нормальное дело в инфографике.
Можно связывать цветом объекты.
Линия бывает сильнее чем расстояние.
Цвета работают сильнее чем расстояние и линии.
Лишние элементы лучше не использовать, нужно стараться обходится минимально возможным разделением (например для начала расстоянием).
5.2. Модульные сетки
Модульные сетки — это способ, чтобы организовать пространство.
Из чего состоит модульная сетка?
Есть поля внешние, есть колонки, есть строки, есть поля в объектах.
Как строить модульную сетку
- Форма холста
- Поля внешние
- Оси
- Формат ячейки
- Поля внутренние
- Оси
- Формат ячейки…
Уже есть готовые наборы модульных сеток http://unsemantic.com
5.3. Оптические струны
Текст выравнен по левому краю картинки. Не всегда на одной линии. Нужно Текст выравнивать по оптической струне. Визуально должны быть выровнены по одной линии. Это очень важно. Не текстовое поле должно быть выровнено по левому краю, а именно текст, чтобы глазу не нужно было перескакивать, т.е. не тратить лишний раз мыслетопливо.
5.4. Как выравнивать макеты по модульной сетке
Техника «Бабушкин комод»
Проверка
- Рисуйте направляющие
- Правило внешнего и внутреннего
- Что висит, что торчит, что не на месте
- Есть ли ощущение простора в макете
- Разложите элементы «в комоде»
6. Типографика. Как сделать текст читаемым
6.1. Типографика. Как оформлять текст
Один и тот же текст можно разместить так, что один захочется прочитать, а другой нет. Если даже он будет написано одним шрифтом.
6.2. Как мы читаем
Как взгляд двигается по абзацам и заголовкам в тексте при беглом чтении.
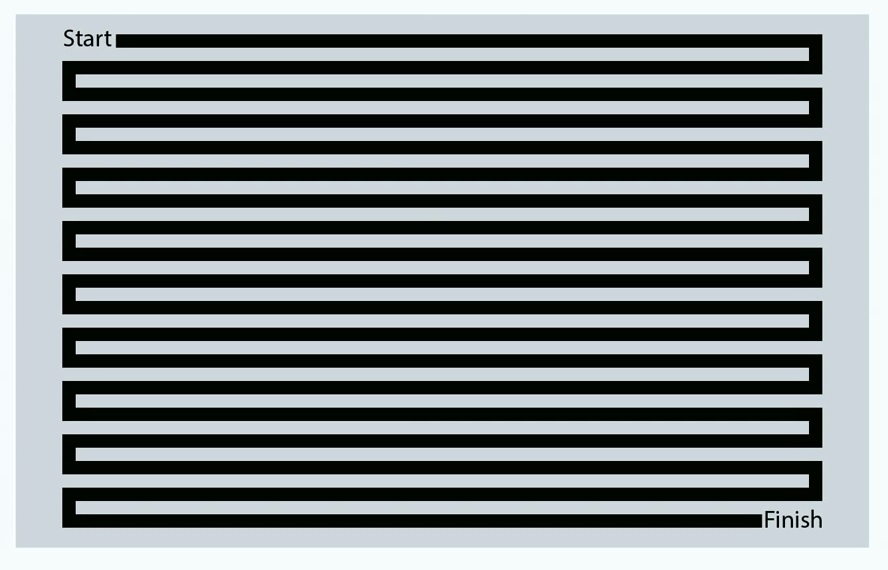
Сверху вниз, слева направо. Читаем змейкой.

Давайте сделаем шрифт крупнее. Стало легче, нет. Возвращаем все обратно.
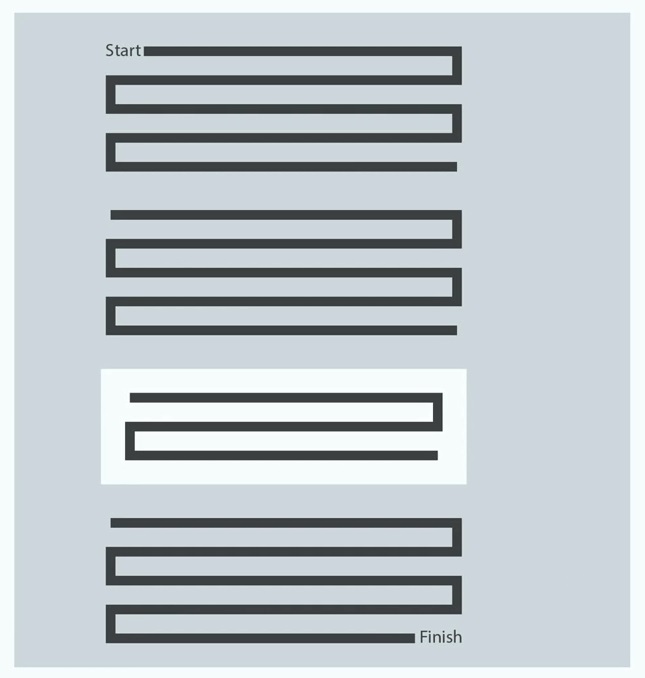
Что мы можем сделать, можем разрезать на несколько змеек и увеличить расстояние между ними. Это будут как абзацы. Если еще увеличить расстояние между полосочками, то есть увеличим межстрочный интервал, то сразу станет легче читать. А если еще уменьшить ширину строки, то тоже станет легче. А еще применим правило внешнего и внутреннего, сделаем поля побольше по периметру. И все такую змейку намного проще нам читать.

6.3. Как улучшить читаемость текста по шагам
- Увеличиваем поля по периметру вокруг текста (чем дороже бренд, тем больше поля по периметру)
- Большие поля, даже в полях ввода
- Делаем поменьше ширину абзаца, примерно в 1,5 раза уменьшить, пока не станет легче читать.
- Межстрочный интервал, увеличить. В старых книжках интервал 1,5-1,8. А мы делаем 1,2, чего мало.
- Разобъем змейку на несколько логических абзацев, выделим заголовки.
- Теперь выделим первый абзац (сделаем из нее красную строку). А главную, ключевую мысль выделяем например цветом, делаем якорный объект.
6.4. Советы по оформлению текста
Если много текста, то на белом фоне текст читается лучше и запоминается в 2 раза лучше. На черном фоне или светлый текст запоминается на 50% хуже, т.к. это сильно напрягает зрение.
Не надо деформировать шрифт. Пример с рекламой пива BUD, текст про чрезмерное употребление практически не читается, но здесь так специально задумано.

ВСЕ ЧТО НАПИСАНО КАПСОМ В НЕСКОЛЬКО СТРОК ЧИТАЕТСЯ НА ПОРЯДОК ХУЖЕ, ЧЕМ ЕСЛИ МЫ НАПИШЕМ ЭТО СТРОЧНЫМИ БУКВАМИ. ВСЕ ЧТО НАПИСАНО КАПСОМ В НЕСКОЛЬКО СТРОК ЧИТАЕТСЯ НА ПОРЯДОК ХУЖЕ, ЧЕМ ЕСЛИ МЫ НАПИШЕМ ЭТО СТРОЧНЫМИ БУКВАМИ.
Century Gothic. Есть некоторые системные шрифты, которые выглядят как написанные капсом текст. Теперь вы знаете почему не надо их использовать. Особенно где много текста.
Есть исключения, например ИКЕЯ.
6.5. Как выравнивать текст
Если мы выравниваем по правому краю, то мы больше времени тратим на то, чтобы понять о чем там написано. Все это тратит наше мыслетопливо.
Если выравниваем по центру, уже лучше.
Выравнивание по двум краям, тоже не очень хорошо, так как вы не управляете процессом переносов, расстояний между словами и т.д.
Гарантированный, беспроигрышный вариант выравнивать по левому краю. Это однозначно работает для больших текстов.
tilda.cc — один из лучших примеров типографики.
6.6. Новый Arial 2020
Который решит все проблемы со шрифтами :-)
Как сверстать текст
- Межстрочное расстояние 150-180%
- Длина строки поменьше, поля побольше
- Шрифт выбираем такой, который легко читается, по возможности без декоративных элементов
- Цвет контрастный, но не слишком (темно-серый, например)
Как сверстать текст (заголовки)
- Межстрочное расстояние плотнее (примерно — 100%, авто — 120%)
- Если заголовок ооооочень крупный, его надо утопить (делаем тоньше)
- Если средний надо выделить (делаем толще и контрастнее)
6.7. Как выбрать шрифты для макетов
- Для текста простой и без засечек
- Для заголовков — чтобы читалось
- 2 гарнитуры и 2 начертания одной из гарнитур
- Выбираем базовый шриф, например 14 pt
- Выбираем заголовок первого уровня (H2*1,5) 45pt
- Заголовок второго уровня (H3*1,5) 30pt
- Заголовок третьего уровня (базовый*1,5) 21 pt
6.8. Где брать шрифты
vk.cc/23U1QD — Описание стандартных системных шрифтов
Wordmark.it — Показать все шрифты на компьютере на примере образца текста
fonts.google.com — этого более чем достаточно, легально, бесплатно — класс!
typekit.com — там еще 80-90 кириллических шрифтов
paratype.ru — особый эксклюзивный шрифт, платно
Какой это шрифт?
myfonts.com/WhatTheFont/ — сервис для определения шрифтов, по картинке можно понять какой это шрифт.
Почитать:
- Ян Чихольд «Новая типографика»
- Александр Корольков «Живая типографика»
- Артем Горбунов «Типографика и верстка»
- РИА Новости «Инфографика про типографику»
Автор курса: Павел Лебедев – эксперт по бизнес-упаковке международного уровня с более чем 15-летним опытом в области дизайна и рекламы.